Concevoir une mise en page, c’est avant tout faciliter l’accès aux informations (visuelles ou textuelles) contenues dans une page.
Pour parvenir à une mise en page bien conçue, il est essentiel de respecter quelques règles visuelles simples et incontournables qui viennent favoriser le parcours de lecture de la page. Aujourd’hui abordons une règle majeure : l’organisation des éléments selon le principe de hiérarchie des articles :
Hiérarchiser les informations :
L’œil n’aime ni la symétrie ni la répartition équivalente des surfaces. Il vous faudra donc construire avec des briques de différentes tailles.
D’abord l’article majeur, accompagné d’une photo de belle taille, attirera nécessairement l’œil sur lui en premier. Le titre sera imposant et un chapeau (ou « chapô » : phrase écrite en plus gros que la taille des caractères utilisés dans l’article) facilitera la pénétration dans l’article.
– Un article « moyen » pourrait venir ensuite, avec un titre plus petit que celui de l’article majeur. Le chapeau ne sera plus aussi indispensable puisque l’article sera petit (donc moins impressionnant). Du gras au début de l’article peut être une solution à retenir. Une photo peut (ou non) y être associée mais elle sera de plus petite taille que celle de l’article majeur (au risque d’attirer sur elle le regard en premier).
– De plus petits articles ou « brèves » viendront compléter la composition visuelle de la page (parfois regroupés en une colonne latérale). Accompagnés d’une icône ou précédés d’un titre bien lisible ces éléments ne seront pas manqués par la lecteur car ils présentent l’intérêt d’être très rapides à lire. Une brève va à l’essentiel.
Ces quelques indications ne sont évidemment pas un modèle (ou template) à essayer de reproduire strictement mais simplement quelques pistes graphiques qu’il faudra adapter à vos contenus et remettre à plat à chaque page afin que celles-ci ne soient pas identiques entre elles, surtout quand elles sont face à face !
Un préalable : choisir
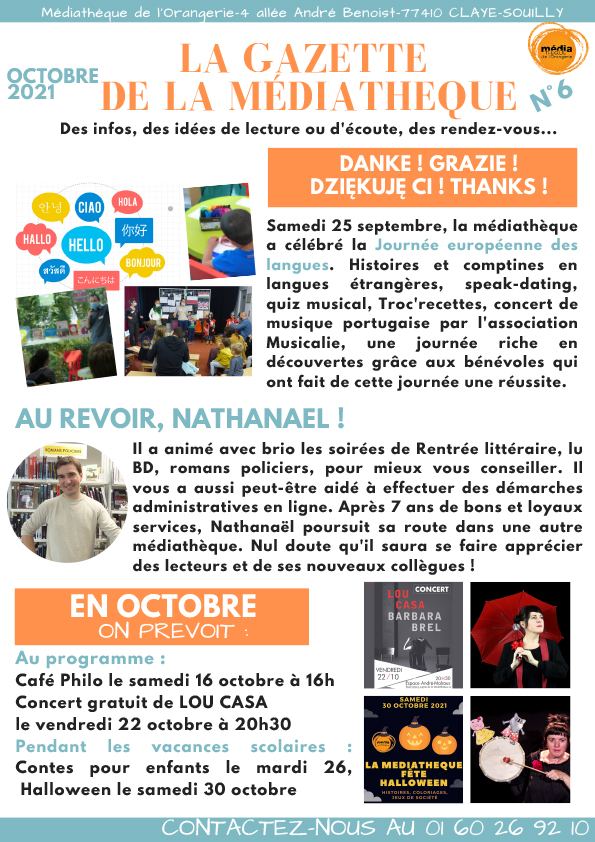
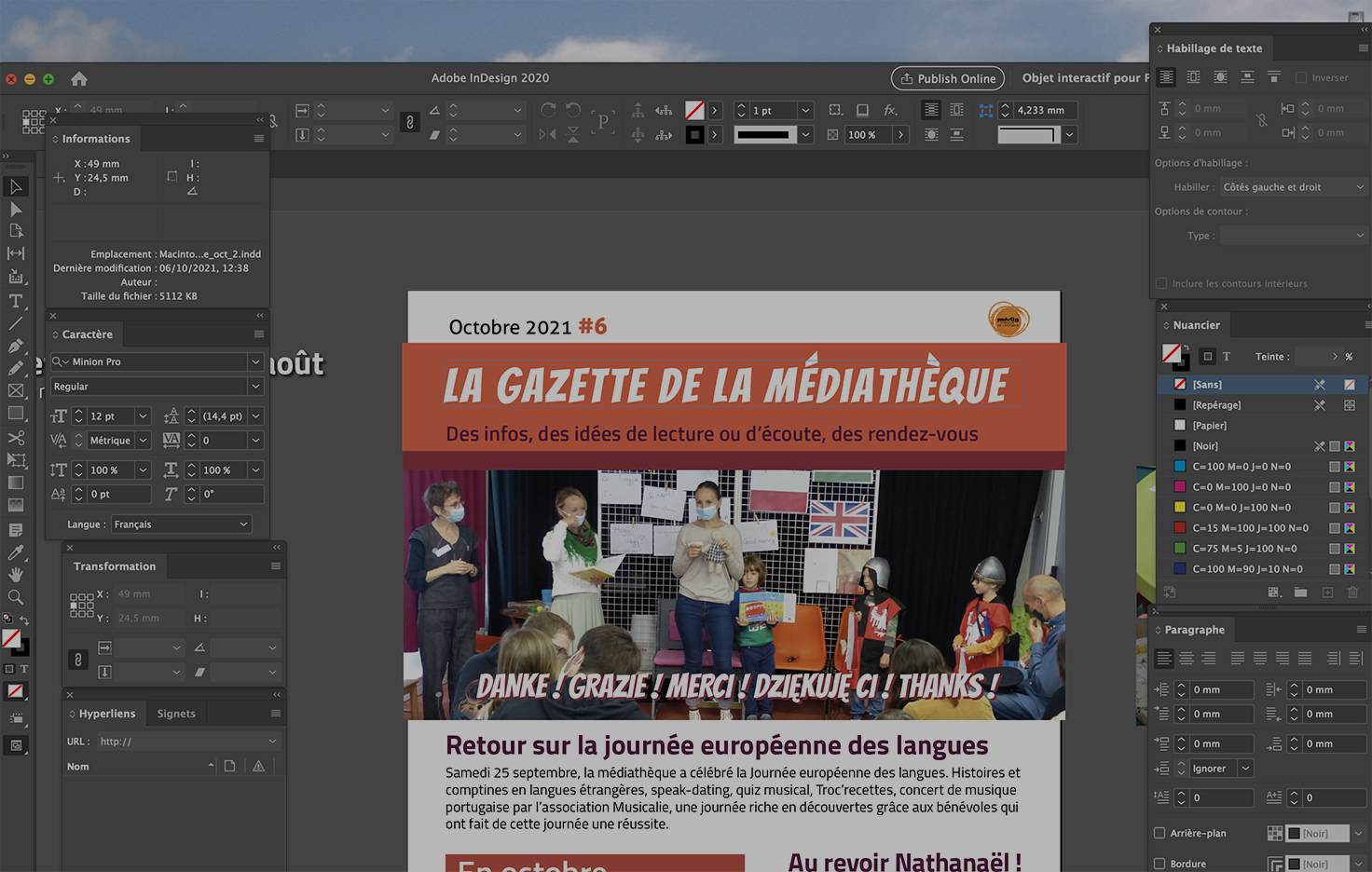
La notion de choix est fondamentale car préalable à toute construction. Dans le premier article du projet initial présenté ci-dessous, on voit que 4 visuels ont été retenus pour l’illustrer : résultat, l’œil ne parvient à en distinguer aucun en premier et donc aucune information ne vient véritablement stimuler le cerveau ! Dans la proposition de l’agence, une seule photo a été retenue et exploitée au maximum. (Le contenu de cette photo est par ailleurs le meilleur des 4 car il montre l’événement avec ses vrais acteurs, dont des enfants en situation). L’impact de cette photo est optimal et va structurer la page comme l’élément dominant.
A venir : le blanc dans la page
Dans un prochain post, nous évoquerons l’importance du « blanc » dans une page car il a la fâcheuse tendance à ne pas attirer l’attention sur lui !
Vous voulez le voir pour le croire ?
Pour vous convaincre de l’importance de la hiérarchie des informations, regardez ci-dessous une page récemment réalisée par notre agence et à côté, celle qui avait été réalisée à l’origine par le client dans laquelle l’œil avait tendance à se perdre.